商品管理
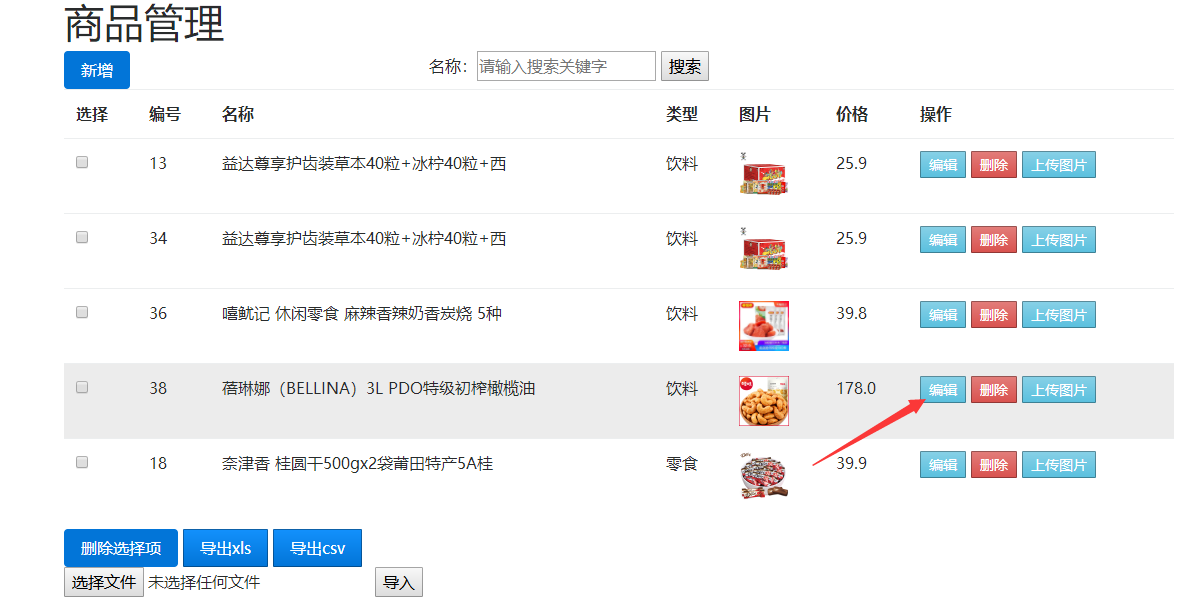
商品管理效果图首页

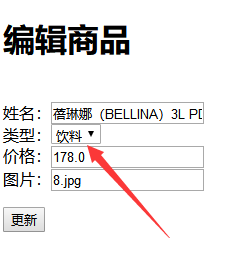
当点击编辑的时候,该数据类型(坚果)跳转到编辑页面,select标签默认选择该类型

body里的内容
编辑商品
javascript默认选择select标签中的option
function selectoption(){ var num = ${product.pid}; //获取input中输入的数字 var numbers = $("#pid").find("option"); //获取select下拉框的所有值 for (var j = 1; j < numbers.length; j++) { if ($(numbers[j]).val() == num) { $(numbers[j]).attr("selected", "selected"); } } } selectoption();
每天进步一小步,继续努力!